UX-Writing-Challenge, Tag #3
Mögliche Lösungsansätze:
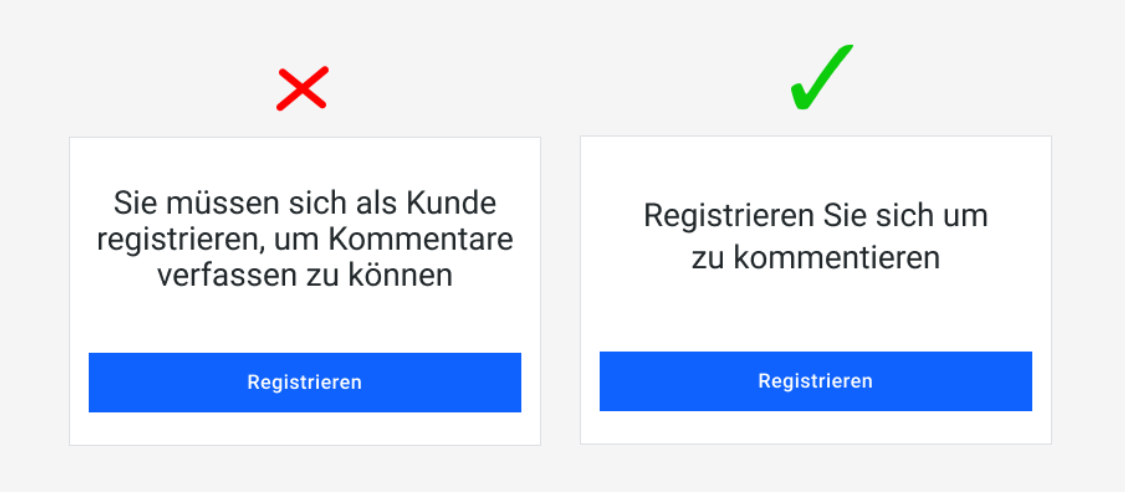
Prägnant (und gesprächshaft):
Noch prägnanter (aber nicht gesprächshaft):
Welche Version ist besser?
Das hängt davon ab, wie schwer ihr welchen Punkt der UX-Writing-Checkliste gewichtet. Das wiederum ist ein Branding-Entscheid.
Andere UX-Writing-Prinzipien (z.B. hilfreich) habe ich hier nicht berücksichtigt.
"Prägnant" im UX-Writing bedeutet:
Achte auf eine ökonomische Wortwahl (so viele Worte wie nötig, so wenige wie möglich). "Kommentare verfassen" kannst du z.B. abkürzen mit "kommentieren", ohne an Klarheit einzubüssen.
Stell sicher, dass deine Texte scanbar sind (du also das F-Lesemuster berücksichtigst, das bei digitalen Produkten vorherrscht). Das Schlüsselwort hier ist "Registrieren". Stell sicher, dass es ganz am Anfang der ersten Zeile kommt. Das zweitwichtigste Wort ist "kommentieren". Idealerweise kommt es am Anfang der zweiten Zeile.
Das F-Lesemuster erkennst du schön in diesem Bild der Nielsen Norman Group. Es wurde mittels Eye-Tracking erstellt.
Hier noch das "Prägnant"-Beispiel aus unserem Kurs - erinnerst du dich?